
-> 총 섹션이 5개라 5개로 나눠서 진행하기
새 일기 작성페이지와 edit 페이지가 같다!
-> new에 있는 컴포넌트들을 따로 분리해서 얘네들을 import 받아 사용하도록 하기
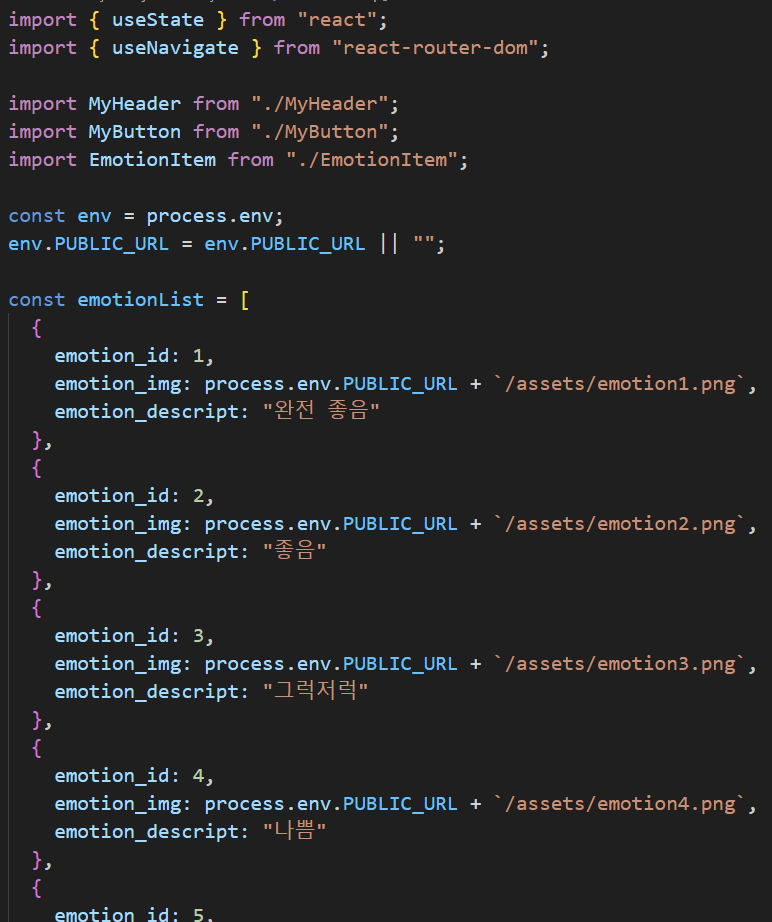
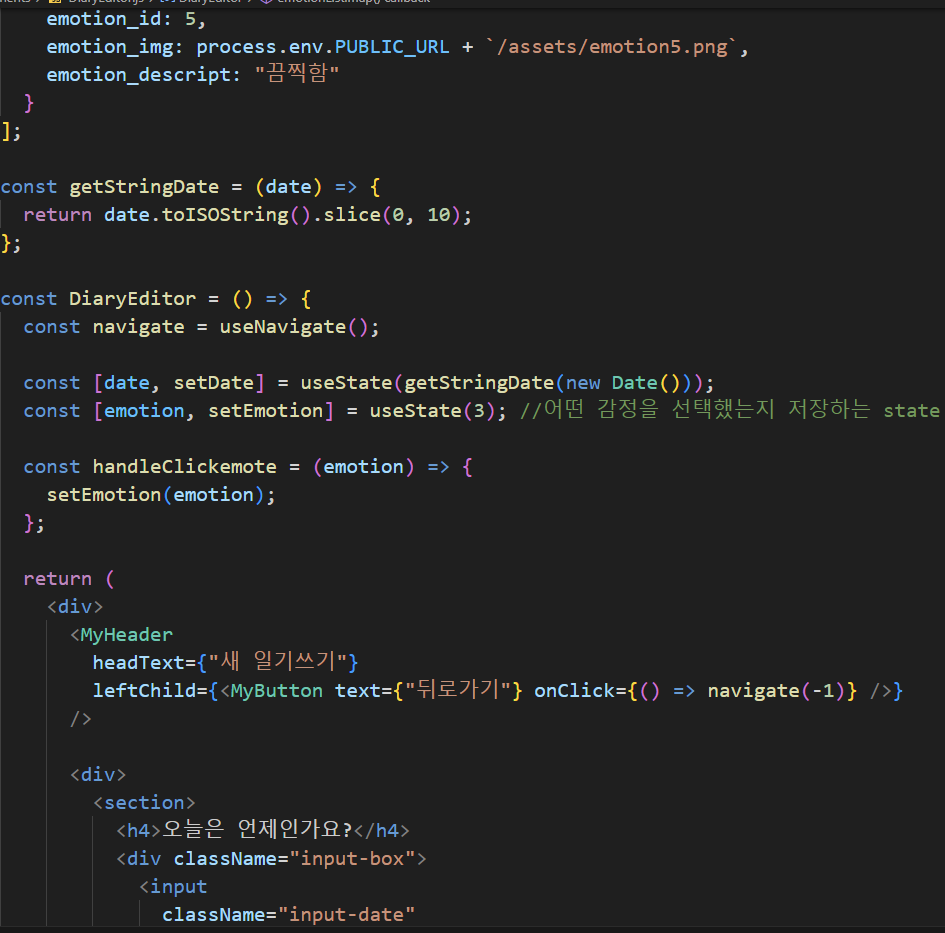
-> DiaryEditor 구현 (new에 있던 애들을 전부 옮겨오기!!)


-> 그냥 new Date 받아오면 밀리세컨드 단위라서 우리가 아는 2024-02-02 처럼 표현하기 위해 getStringDate 함수 정의
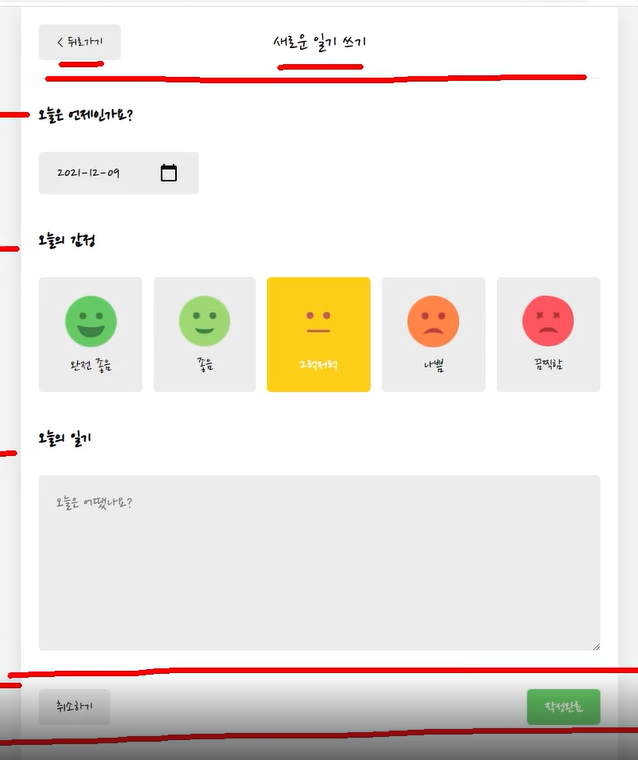
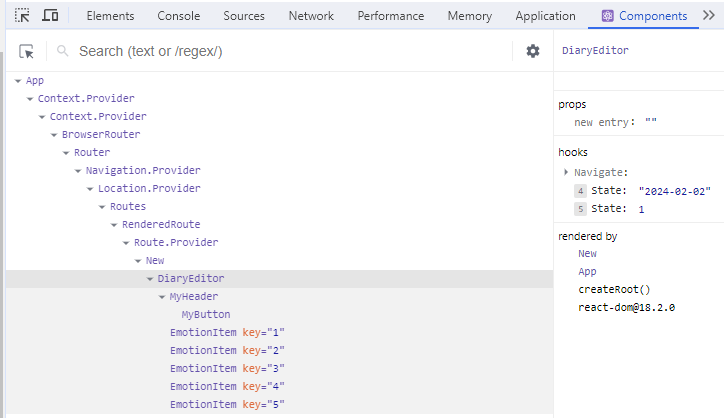
-> useState( getStringDate(new Date) ); 로함으로써 글쓰기 페이지 들어가면 default로 오늘 날짜가 선택되어 있음을 확인할 수 있다

<New.js>

-> 기존에 있던 내용 다 지우고 DiaryEditor import 받기
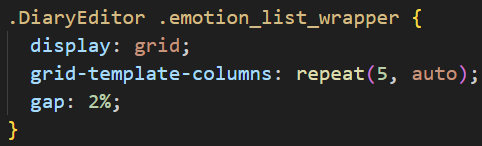
display : grid -> 격자를 만들어준다
grid-template-columns: repeat(5, auto) -> 아이템 5개를 나열하는데 크기는 자동으로 해라(화면 줄어들면 아이템도 줄어들게끔)
gap:2% -> 아이템 사이의 간격




-> 감정 클릭하면 오른쪽에 hooks의 state가 1로 바뀌었음을 확인할 수 있다
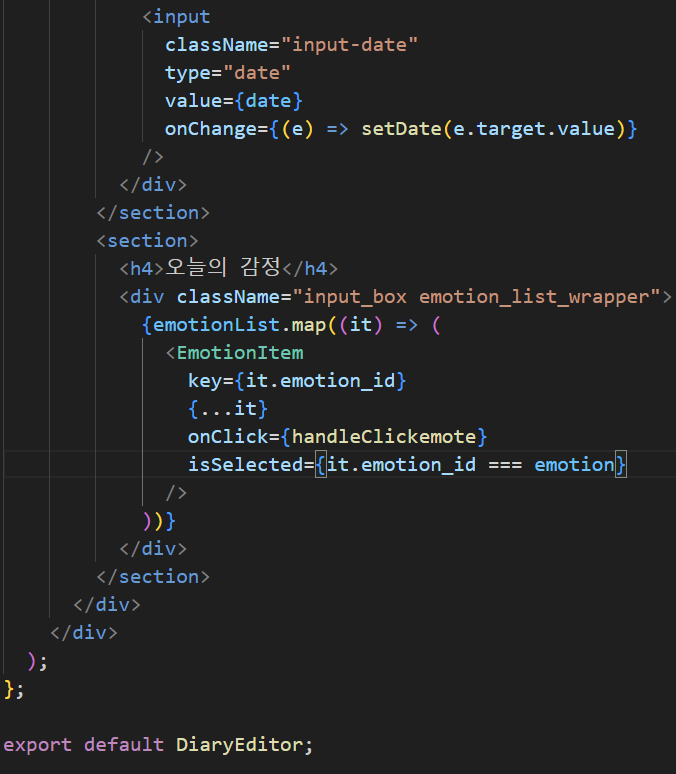
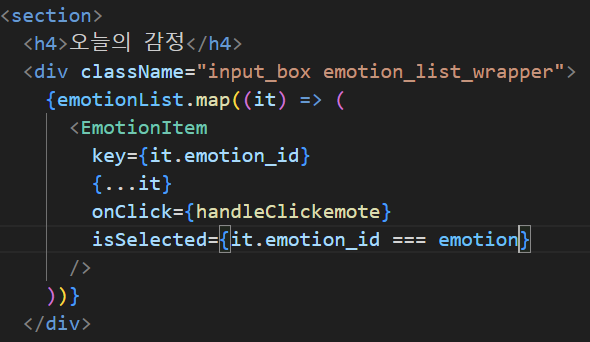
emotion item이 자신이 현재 선택된 감정인지 아닌지 전달받기 위해 isSelected 구현해주기

-> 선택된 감정이라면 isSelected "true"를 반환하고 아니라면 "false"를 반환한다
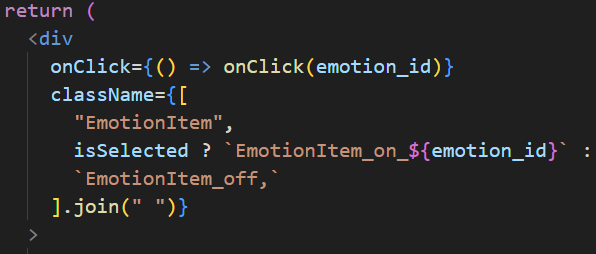
<EmotionItem.js>

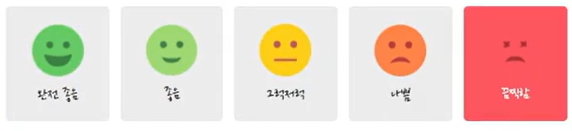
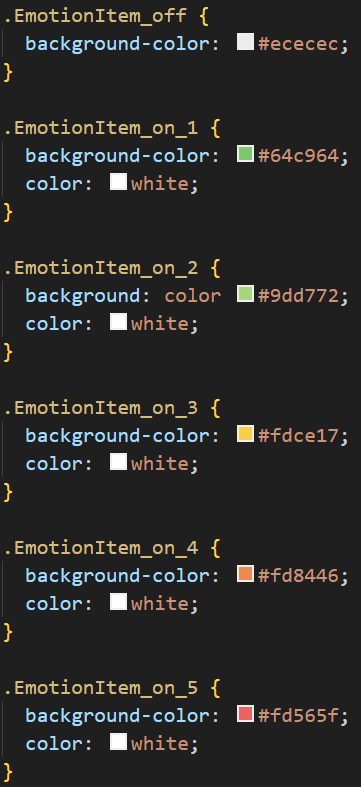
-> 선택된 애와 아닌 애에 따라 class이름 다르게 지정해주면 이렇게 클릭된 애만 색 다르게 할 수 있


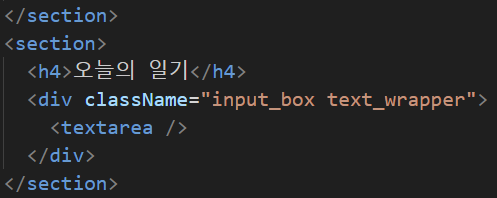
세 번째 섹션 만들기 (오늘의 일기 작성)

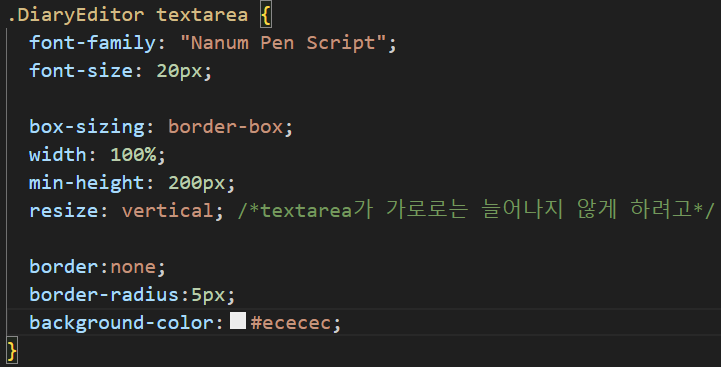
-> <textarea /> 작성함으로써 텍스트 작성 칸 생김
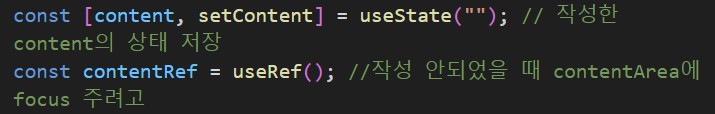
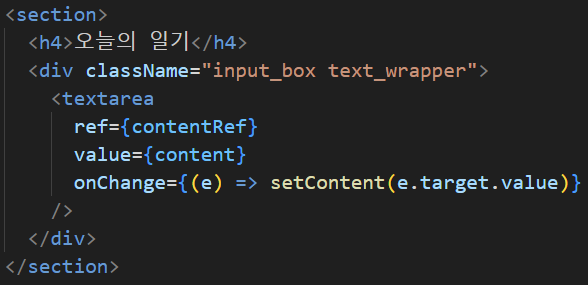
'오늘의 일기'를 state와 매핑해주기 위해 새로운 state 만들기


css 적용




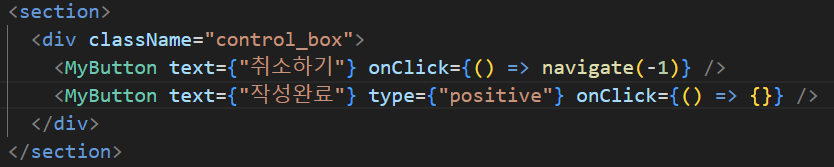
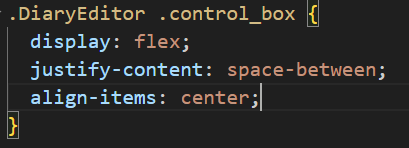
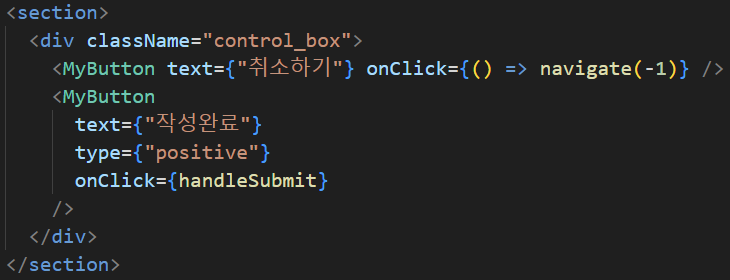
css로 버튼 양옆 간격 늘려주기
<작성완료 버튼 기능 만들어주기>
-> 버튼 누르면 작성한 게시글이 app.js의 data에 추가되어야 한다. 즉, 만들어두었던 onCreate 함수가 수행되어야 한다
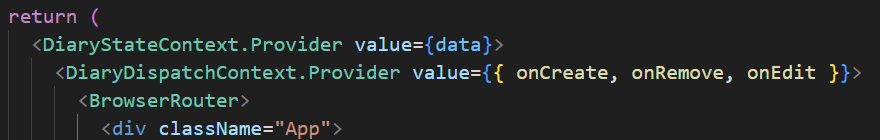
DiaryDispatchContext.Provider로 onCreate같은 dispatch 함수들을 공급했었다

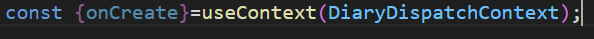
따라서 DiaryEditor.js에서 import 후 이렇게 onCreate 함수 받아올 수 있다

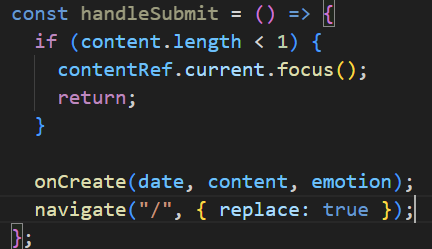
handleSubmit 함수 작성

-> 조건 만족하면 onCreate 통해 data에 게시글 추가해주고 홈 페이지로 돌아가게 하기
<DiaryEditor.js>

'프론트 > react' 카테고리의 다른 글
| 감성 일기장 만들기 -6 (local storage 이용) (0) | 2024.02.04 |
|---|---|
| 감성 일기장 만들기 -4 (Edit 페이지 만들기) (0) | 2024.02.02 |
| 감성 일기장 만들기 -3 (Home) (0) | 2024.02.01 |
| 감성일기장 - 2 (0) | 2024.01.30 |
| 감성일기장 (여러 페이지로 구성된 웹사이트 만들기) - 1 (0) | 2024.01.29 |



